Frame-by-Frame animation in 2D games involves the use of successive frames to achieve smooth and natural animated motions. This technique enhances the overall appeal and fluidity of the animation. Join us as we explore the details of “Creating fluid motion: Frame-by-Frame animation in 2D games.”
Crafting ideas for your 2D game animation
Before aiming for a smooth experience in 2D games, it’s essential to brainstorm ideas for your animation. Here are some examples:
- Determine the fundamental actions you wish to portray, such as walking, jumping, or attacking.
- Clearly articulate the purpose and objective of each action. For example, the aim of a walking animation might be to convey confidence, while a jumping animation could be designed to elicit feelings of joy and excitement.
- Utilize an animation chart to sketch out the character’s movement across each frame. This ensures that the animation progresses smoothly and organically.
In essence, conceptualizing animations serves as the cornerstone for achieving a fluid outcome. It guarantees that each action precisely communicates your intentions and objectives.
Establishing keyframes
Moving on, achieving smooth motion in 2D games requires special attention to setting up keyframes for your animation. Specifically, you begin with a detailed analysis and identify key points in your animation. Through this, you focus on each stage of the motion and facilitate the management of the process.
It’s crucial to note that setting up keyframes should encompass all relevant poses or significant moments. Carefully review to ensure you haven’t missed any frames as it is pivotal for creating seamless transitions.
Fluid motion in 2D games
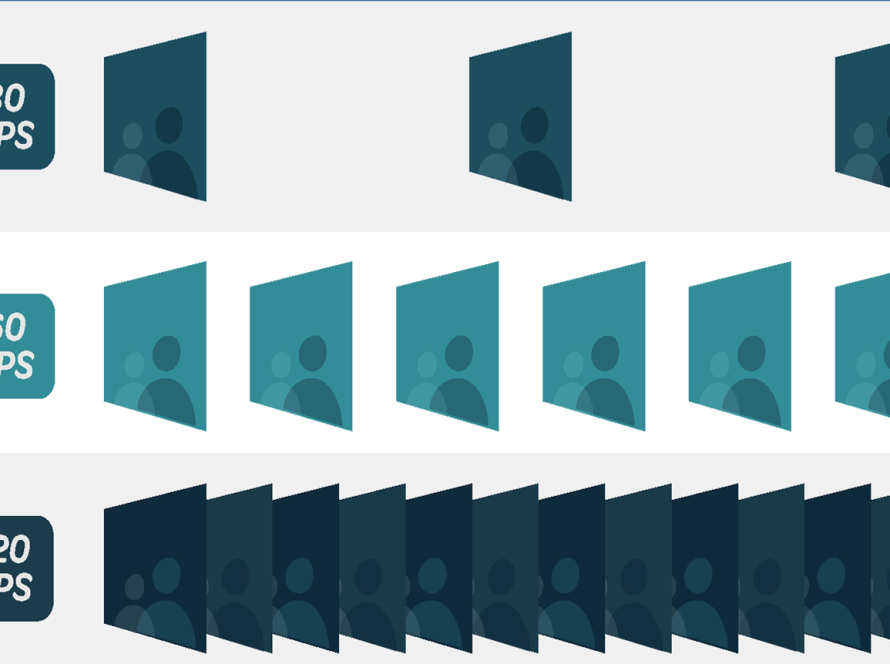
To fill the gaps between frames and create seamless motion, two crucial principles can be applied: interpolation and smooth transitions.
When it comes to interpolation, the process involves inserting frames between two keyframes to ensure a smooth flow of motion. The primary goal is to introduce additional frames without disrupting the overall fluidity of the preceding images.
Instead of abrupt transitions from one frame to another, incorporating smooth transition effects facilitates a gradual and cohesive shift between frames. Techniques such as blurring, gradual appearance or disappearance, or fluid transitional motion from one frame to the next can be employed.
To conclude, it is essential to ensure there are no sudden disruptions or unexpected leaps in the motion. If the motion lacks perfection, the addition of intermediate frames becomes a valuable tool for further enhancing the overall quality.
Enable the Onion Skin feature
To facilitate the process of creating smooth motion, activate the Onion Skin feature. This tool primarily displays frames preceding and succeeding the current frame. It allows animators to observe the fluidity and continuity of the motion. Utilizing this feature makes the creation of smooth animations straightforward and efficient.
Numerous animation software and applications provide onion skinning features. Some recommendations include Adobe Animate, Toon Boom Harmony, Clip Studio Paint, and more. Therefore, make the most of these tools to elevate the quality of your working experience.
Iteration animation in 2D games
A critical aspect of achieving fluid motion in 2D game animation is the process of refinement and iteration. It is essential to carefully review and make adjustments to your 2D game animation project to strive for perfection.
To avoid wasting time, conduct regular checks on your work. If mistakes are identified, you can make timely adjustments before issues escalate. Furthermore, do not hesitate to share your 2D game with professionals or experts in the field. Their valuable feedback is likely to contribute significantly to enhancing the quality of your final product.
12 animation principles
Finally, mastering animation theory is crucial for achieving smoothness. In doing so, delving deep into the 12 principles of animation is essential. Additionally, animators need references from various sources. Each source provides a unique perception and style, aiding in the creation of innovative and distinctive work. Consequently, animators broaden their scope of ideas and diversify their artistic expression.
In Conclusion
With the information above, we hope you have gained a comprehensive understanding of “Creating fluid motion: Frame-by-Frame animation in 2D games”. Apply the guidance and fundamental tips provided to create the best 2D game animation projects. Thank you for following along.